I’m not a very good designer compared to really good designers, but give me an idea and an image and I’ll mesh it and recreate it with the best of ’em.
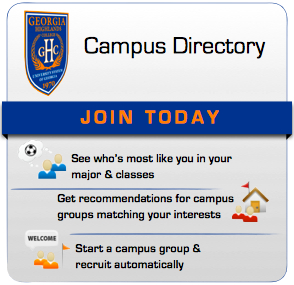
In talking out the Georgia Highlands Campus Directory adoption strategy with Donny and John, John asked if we had a website badge they could put on their Student Life page for people to click on to go to the Campus Directory.
Several other schools have links that guide people from the student life page to the Campus Directory, but beyond the Red Rover logo, we didn’t have a website badge customizable for each school.
But the value was clear and so I set out to create a badge.
I started by exploring a few popular blogging sites for creative badges. Then Googled “Website Badges” and stumbled on this badge that I really liked:

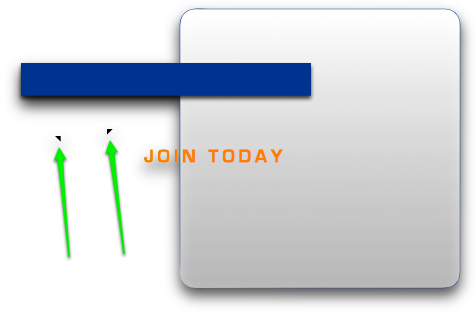
The hover banner was the part I liked the most, but I had never created one before. While de-constructing the major pieces of the badge, I found the hover banner effect was a combination of drop shadowing and black triangles at each corner:


Lastly, I’m a huge fan of doing design and layout work on Keynote for Mac. Not at all what it was meant for, but works wonders for me.